1.首先安装node.js , 不要安装在C:\Program Files,避免没有权限的事情(我们有限制),自己创建一个文件夹,例如nodejs
安装包下载地址:
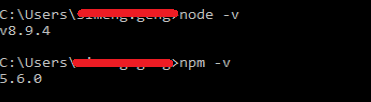
输入以下命令查看是否安装成功,出现版本号既为成功

2.创建Angularjs5项目需要搭建 angular-cli
windows: npm install -g @angular/cli 可以指定版本号 例如:npm install -g @angular/cli@1.7.1(2018年5月中旬的时候未指定版本号,下载的是angular 6,发现不支持primeNG这个插件)
macOS: sudo npm install -g @angular/cli
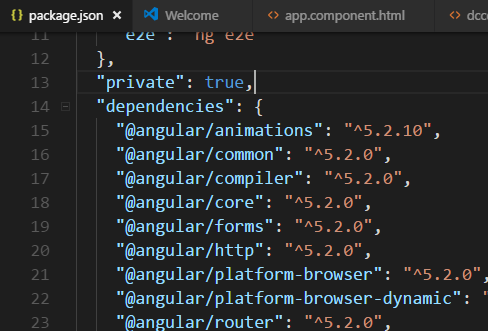
angular/cli@1.7 是 angular 5的,可以在这个文件里看出来(按照下面的步骤创建项目就知道了)

@1之前安装过,删除之前文件夹的残留

@2 避免删除不干净,可以通过命令进行下载
通过命令卸载 npm uninstall -g @angular/cli
先清除缓存 npm cache clean --force
指定版本号安装 npm install -g @angular/cli@1.7.1
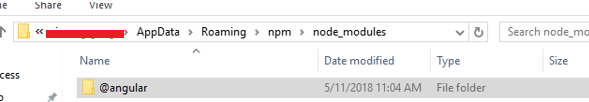
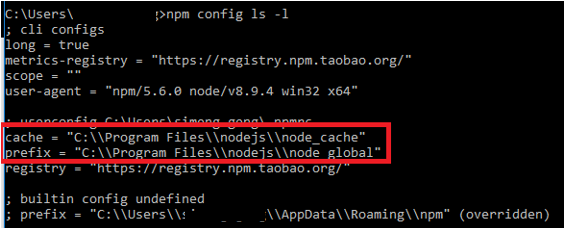
@3如果发现安装路径还是不变,通过命令进行修改

npm config set prefix="C:\nodejs\node_ global "
npm config set cache="C:\nodejs \node_cache"
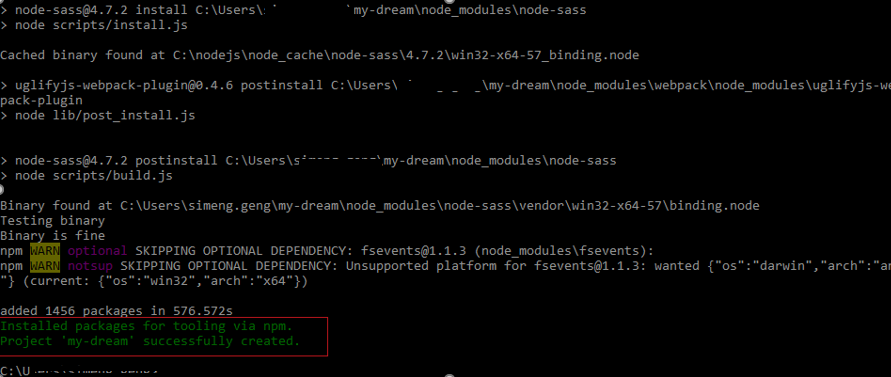
3.执行ng new my-dream 创建项目
此处的 my-dream 代表 项目名称,可以自己就行修改,如图所示,既为成功